저번시간에 백엔드 자동배포까지 완료가 되었고 이번에는 리액트 수동배포를 진행할것이다. 다음시간에는 nginx설정을 진행할것이고...
📌 전체적인 과정
- Dockerfile과 .dockerignore 생성 (로컬에서)
- node_modules 제외한 프로젝트 압축 및 서버로 전송
- 서버에서 압축 해제, npm 설치 및 Docker 빌드
- Docker 컨테이너 실행 및 자동 재시작 설정
Dockfile과 .dockerignore 생성
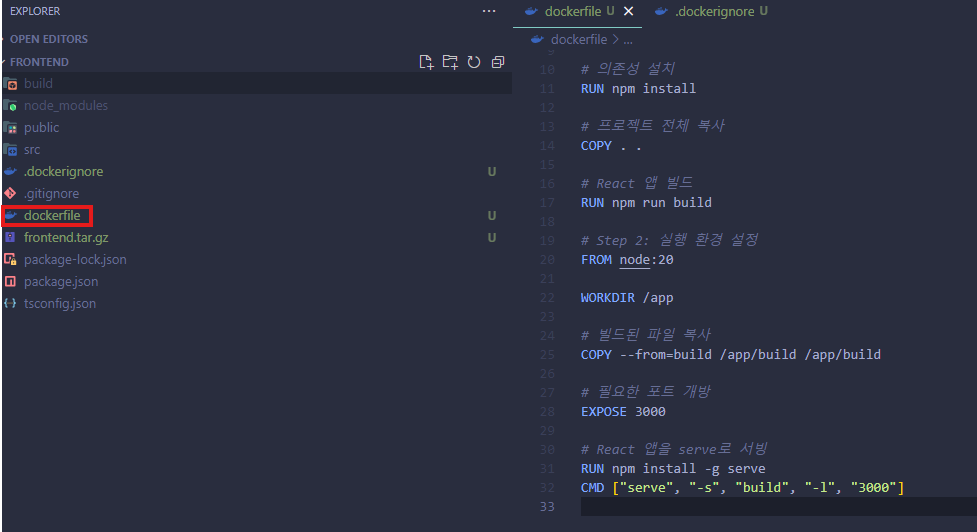
이 순서로 진행할것이다. 먼저 Dockfile 먼저 생성해준다.
root 폴더에서 dockfile을 하나 만들고

내용은
# Step 1: Build the React app //자신의 노드 버전에 맞게
FROM node:20 AS build
# 작업 디렉토리 설정
WORKDIR /app
# package.json과 package-lock.json 복사
COPY package*.json ./
# 의존성 설치 (node_modules 생성)
RUN npm install
# 프로젝트 전체 복사
COPY . .
# React 앱 빌드
RUN npm run build
# Step 2: 실행 환경 설정
FROM node:20
WORKDIR /app
# 빌드된 파일만 복사
COPY --from=build /app/build /app/build
# 포트 개방
EXPOSE 3000
# React 앱을 serve로 서빙
RUN npm install -g serve
CMD ["serve", "-s", "build", "-l", "3000"]
그리고 dockerignore도 만들어준다.

도커에 node_modules 이런 파일들은 용량이 크기 때문에 docker이미지에 포함시키지 않아도 된다.
.dockerignore 파일
node_modules
build
.dockerignore
Dockerfile
.git
도커컨테이너 안에서 node_modules와 node.js설치할 예정이므로 따로 리액트 파일을 우분투 서버에 보내줄때 node_modules는 제외하고 압축해서 보내면 좀 더 빠르게 보낼 수 있다.
node_modules 제외한 프로젝트 압축 및 서버로 전송
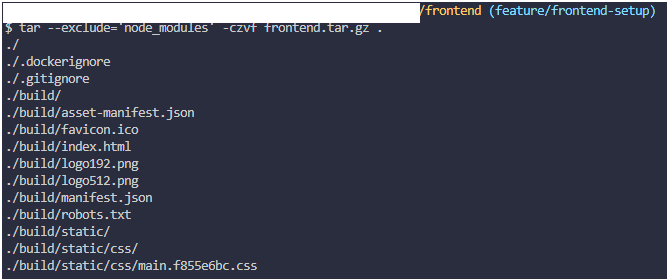
내 프로젝트 안에서 밑과 같이 노드모듈을 빼고 프로젝트를 압축한다.
tar --exclude='node_modules' -czvf frontend.tar.gz .
압축을 하는 순간 왼쪽 폴더에

이렇게 gz파일이 생길것이다.
AWS 서버에 압축 파일 전송 및 Docker 빌드
먼저 로컬에서 내 서버로 gz파일을 보내겠다.
scp -i "/path/to/your/ssh-key.pem" "frontend.tar.gz" ubuntu@<서버 IP>:/home/ubuntu/ssh-key.pem자리에 EC2 인스턴스 생성시 발급받았던 key.pem이 저장되어있는 주소를 적어주고 @뒤 서버 ip에는 인스턴스 서버 주소를 적어준다. 그리고 해당 요청을 보내면 gz파일이 우분투 서버로 전송될것이다.
그리고 해당 내 우분투 서버 접속 및 압축을 해제한다. 그리고 frontend폴더로 이동한다.(이것은 .tar.gz앞에 붙어있는 frontend로 이름을 지었기때문에 frontend폴더가 생긴것이다.
ssh -i "/path/to/your/ssh-key.pem" ubuntu@<서버 IP>
cd /home/ubuntu
tar -xzvf frontend.tar.gz
cd frontend
Docker 이미지 빌드 및 컨테이너 실행
내 프론트엔드 폴더 안에서 Docker 이미지를 빌드 시킨다.
sudo docker build -t my-react-app .
그리고 Docker 컨테이너 실행 및 자동 재시작을 설정해준다.
sudo docker run -d --restart always -p 3000:3000 my-react-app
실행중인 컨테이너를 확인해보면

이런식으로 my-react-app컨테이너도 올라간 것이 확인이 된다.
그 이후 aws 인바운드 규칙에서

3000번을 추가해주고 저장한뒤
내 주소로:3000번으로 이동하면 내가 올려둔 react 파일이 실행되는것을 확인할 수 있다.

다음시간엔 주소를 구매해서 적용해보고, nginx 설정도 같이 해보겠다.
'프로젝트 > WMS' 카테고리의 다른 글
| [CI/CD] EC2+도커+젠킨스+NIGNX 배포하기 (end) (1) | 2024.11.13 |
|---|---|
| [CI/CD] EC2+도커+젠킨스+NIGNX 배포하기 (9) (0) | 2024.11.13 |
| [CI/CD] EC2+도커+젠킨스+NIGNX 배포하기 (7) (0) | 2024.11.08 |
| [CI/CD] EC2+도커+젠킨스+NIGNX 배포하기 (6) (0) | 2024.11.07 |
| [CI/CD] EC2+도커+젠킨스+NIGNX 배포하기 (5) (0) | 2024.11.07 |

