Part1 : 블로그 제작 & 기초 문법
1. 리액트를 왜 쓰는가
- Single Page Application을 만들 때 씁니다.
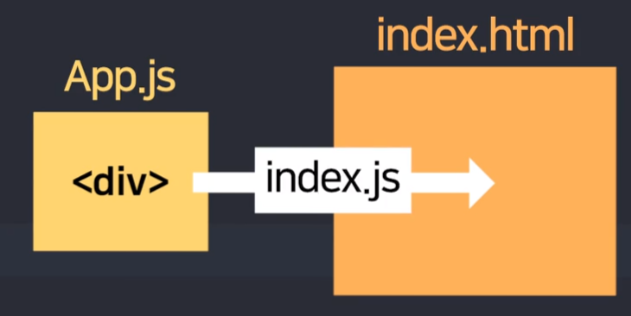
- React를 쓰면 html 재사용이 편리하다.
- 같은 문법으로 앱개발이 가능하다.
*Single Page Application이란
하나의 페이지를 사용하는 애플리케이션이다. SPA는 서버로부터 새로운 페이지를 가져오는 것이 아닌, 하나의 페이지에서 내용을 동적으로 변경함으로써 사용자 웹앱을 의미합니다. 전통적인 방식은 클라이언트가 최초 요청을 보내면 서버는 html 파일을 응답으로 보내고, 클라이언트가 다시 form 데이터를 전송하면 서버가 다른 html 파일을 응답으로 보내 페이지가 리로드 되는 방식이었다. 그러나 SPA 방식은 form 작성 시 ajax를 이용하여 form 데이터의 일부를 전송하는데, 그럼 서버는 JSON 데이터를 응답으로 보내주는 식이다.
2. 리액트 설치와 개발환경 셋팅
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
node.js에서 현재 버전을 다운로드, vscode 다운로드

프로젝트 생성(새폴더)

shift + 마우스 우클릭 후 PowerShell 창 열기후

npx create-react-app 프로젝트명 입력하기

허가되지않은 스크립트 에러가 뜬다면 Set-ExecutionPolicy Unrestricted 입력 후 엔터후 Yes 선택

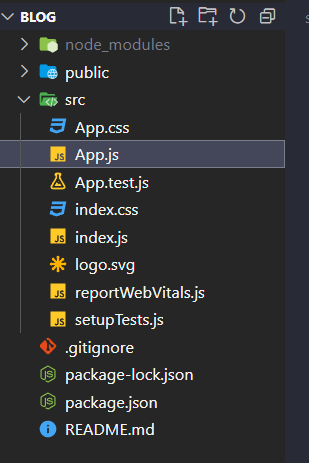
잘 설치가 되었다면 vscode에서 File-Open Folder로 blog 폴더 오픈

이렇게 나온다면 잘 나온것이다.

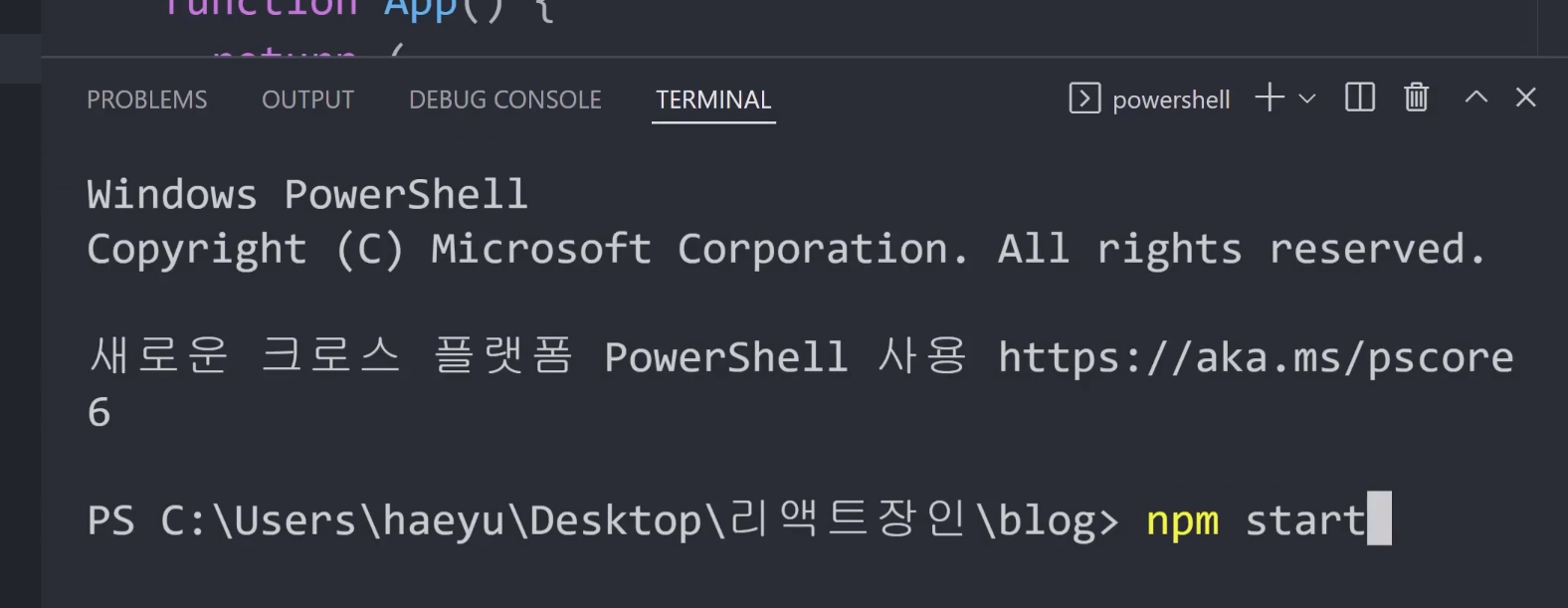
미리보기를 하고 싶으면 App.js에서 Terminal 누르고 npm start 하면 된다.
node js를 설치하면 npx create-react-app 으로 터미널에서 리액트 앱 설치 가능

node_modules 폴더 : 프로젝트 구동에 필요한 라이브러리 코드 보관함

public 폴더 : static 파일 모아놓는 곳


package.json 은 프로젝트 정보
3. 리액트에서 레이아웃 만들 때 쓰는 JSX 문법 3개

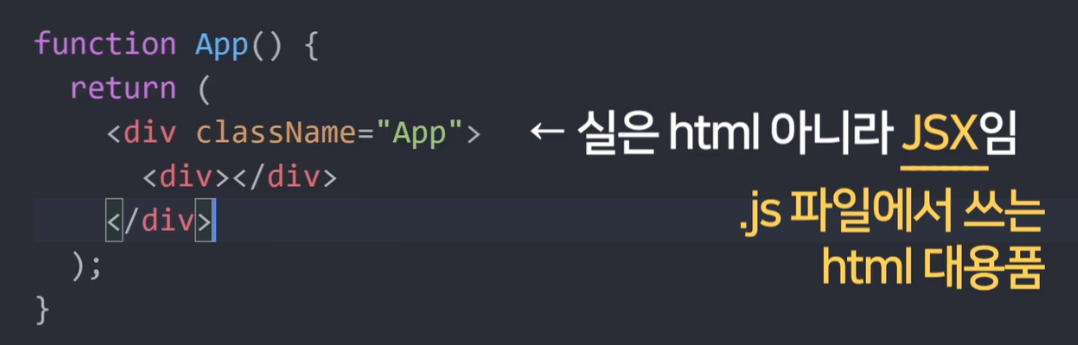
원래는 html을 쓰고 싶으면 html 파일에 적어야 하는데 사용 가능한 이유는 JSX이기 때문이다.
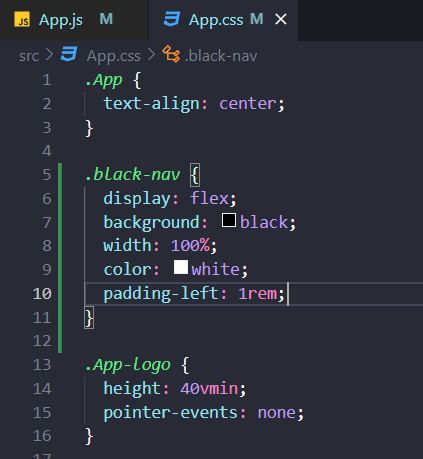
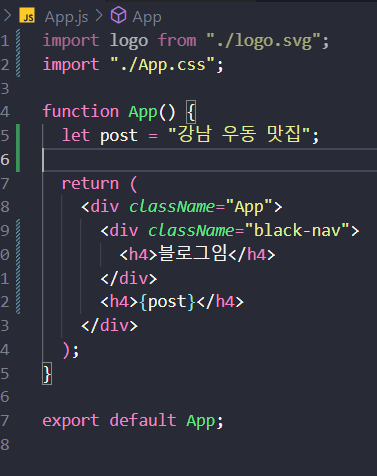
(1) 만약 class 를 넣고 싶을 땐 className으로 쓴다.



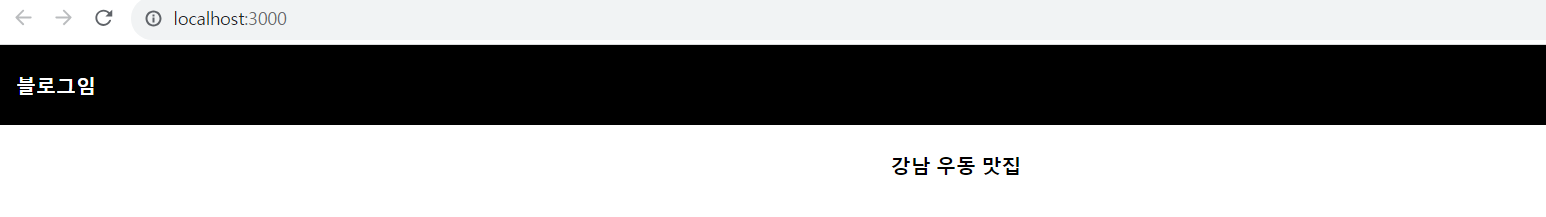
이런식으로 바뀐 화면을 볼 수 있다.
(2) 변수넣을 때는 { 중괄호 } 를 사용한다. (데이터 바인딩)


이런식으로 나온다.
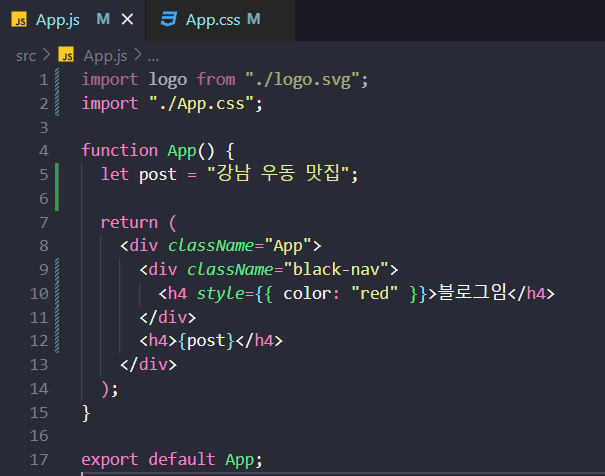
(3) style 넣을 땐 style = { {스타일명 : '값'}}

4. 중요한 데이터는 변수말고 state에 담습니다.
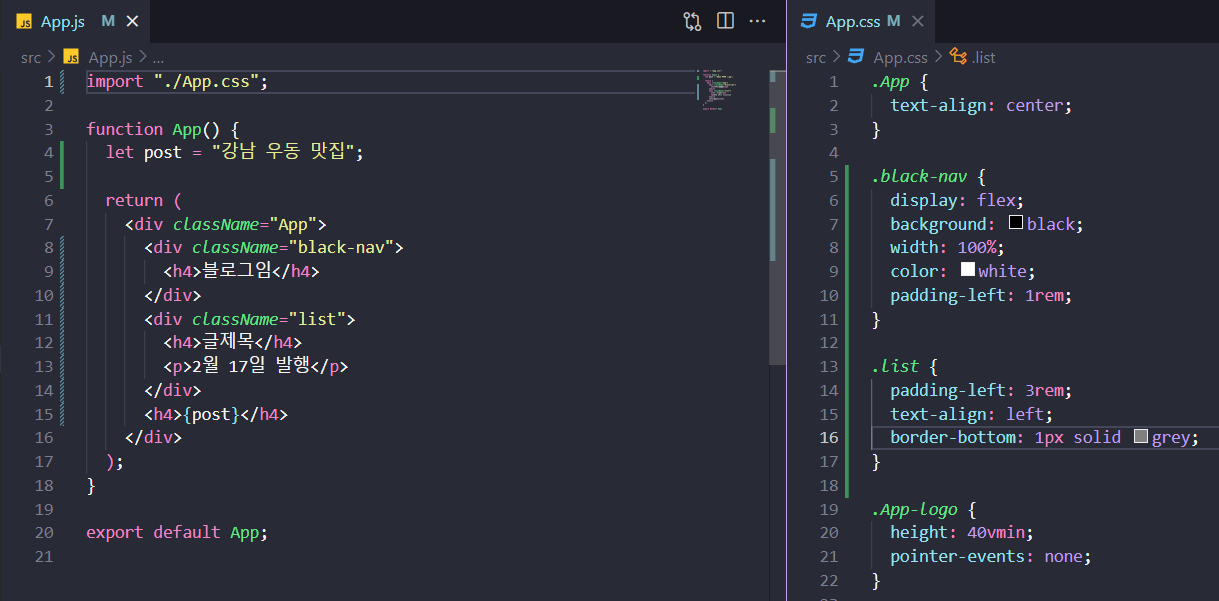
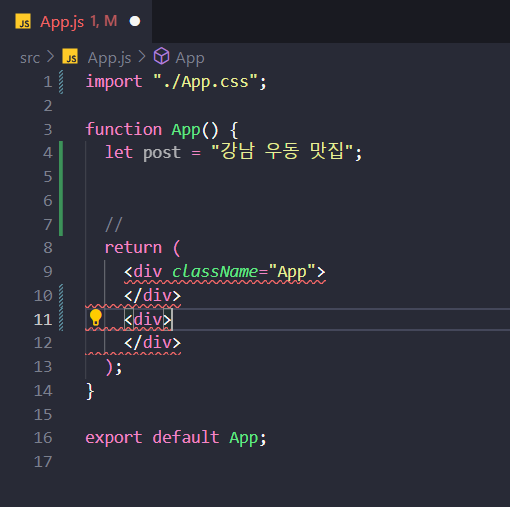
먼저 리스트를 하나 만들어보자


*return() 안에는 병렬로 태그 2개 이상 기입 금지

자료를 잠깐 저장할 땐 state를 써도 됩니다.(const, let, var 대신)
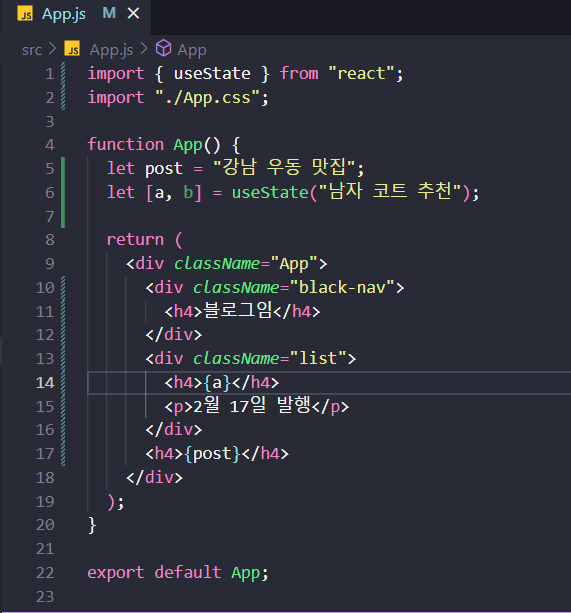
(1) import{useState}
(2) useState(보관할 자료)
(3) let[작명,작명]

여기서 말하는 a는 state에 보관했던 자료가 나오고, b는 밑에서 설명드리겠습니다.

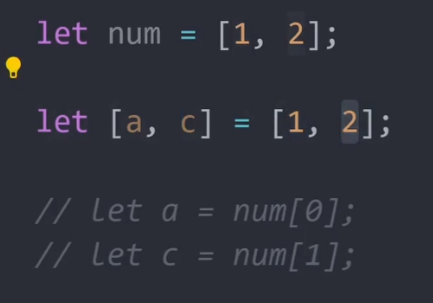
맨위에 변수에 담았던 a와 c를 사용하려면 밑의 주석처럼 a와 c를 따로 호출해야 되는데 중간에 let[a,c] = [1,2]; 를 사용하여 조금 더 편리하게 사용이 가능하다.(array안에 있던 자료들을 각각 변수로 빼주는 역할을 한다.
useState를 쓰는 이유
위의 post처럼 일반 변수는 갑자기 변경되면 html에 자동으로 반영이 되지 않는다. 하지만 state는 갑자기 변경되면 자동으로 재렌더링이 된다. 변동시 자동으로 html에 반영되게 만들고 싶으면 state를 쓰면 된다.
5. 버튼에 기능개발을 해보자 & 리액트 state변경하는 법
*ERROR는 에러라 중요!, WARNING은 무시 가능
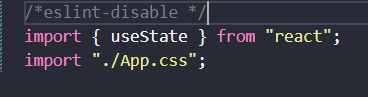
WARNING 메시지를 없애고 싶으면 맨위에 /*eslint-disable */ 사용


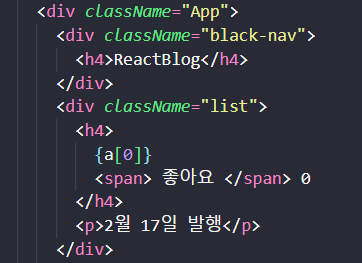
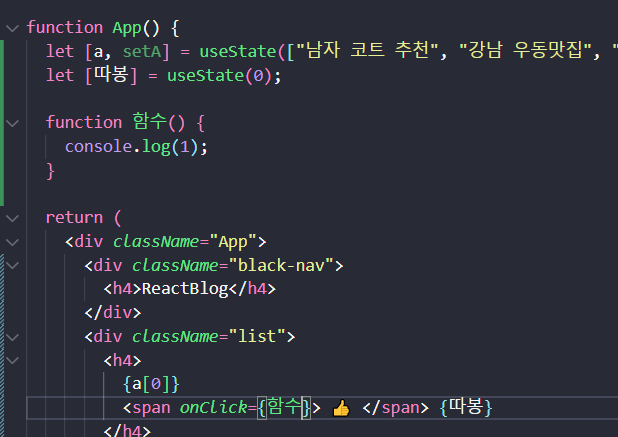
span태그로 좋아요 버튼 만들기

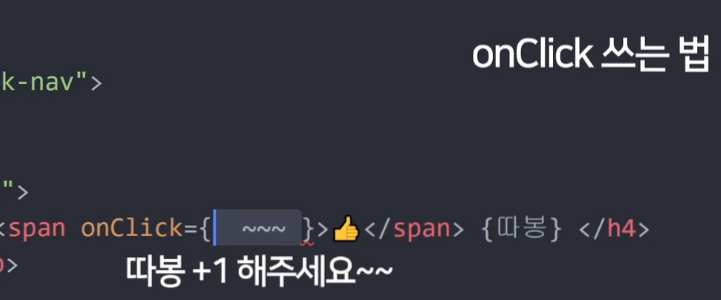
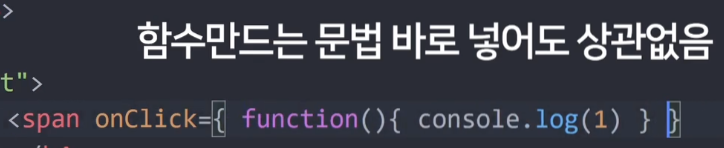
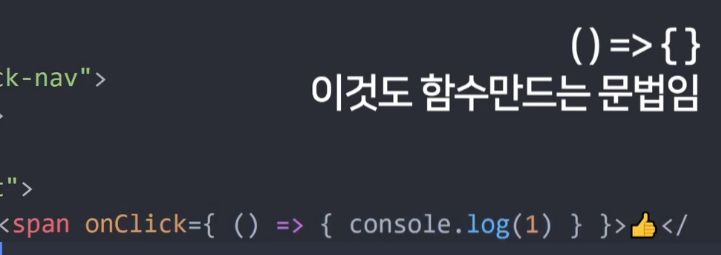
onClick 사용하는 3가지 방법




이런식으로 사용하면 console창에 밑과 같이 나옴

하지만 우리는 누를때마다 +1이 될 수 있게 만들어야 함 이렇게 '따봉변경' 을 통해서 state 변경용 함수를 만들고


이런식으로 onClick 이벤트를 눌렀을때 state 변경용 함수로 기존에 있던 따봉에 +1 이되고 그게 랜더링이 되서 호출된다.
6. array, object state 변경하는 법
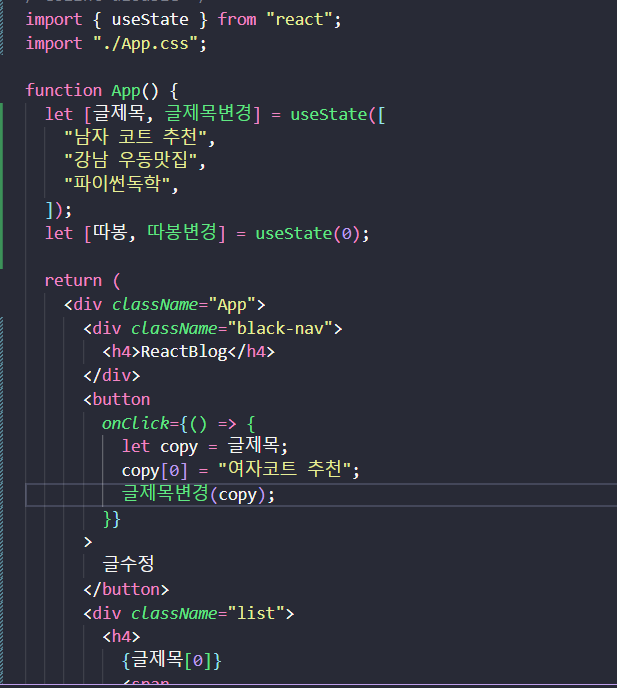
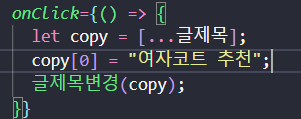
만약 여기에 글수정 버튼을 누르면 '여자코트 추천'이 나오게 변경해보자

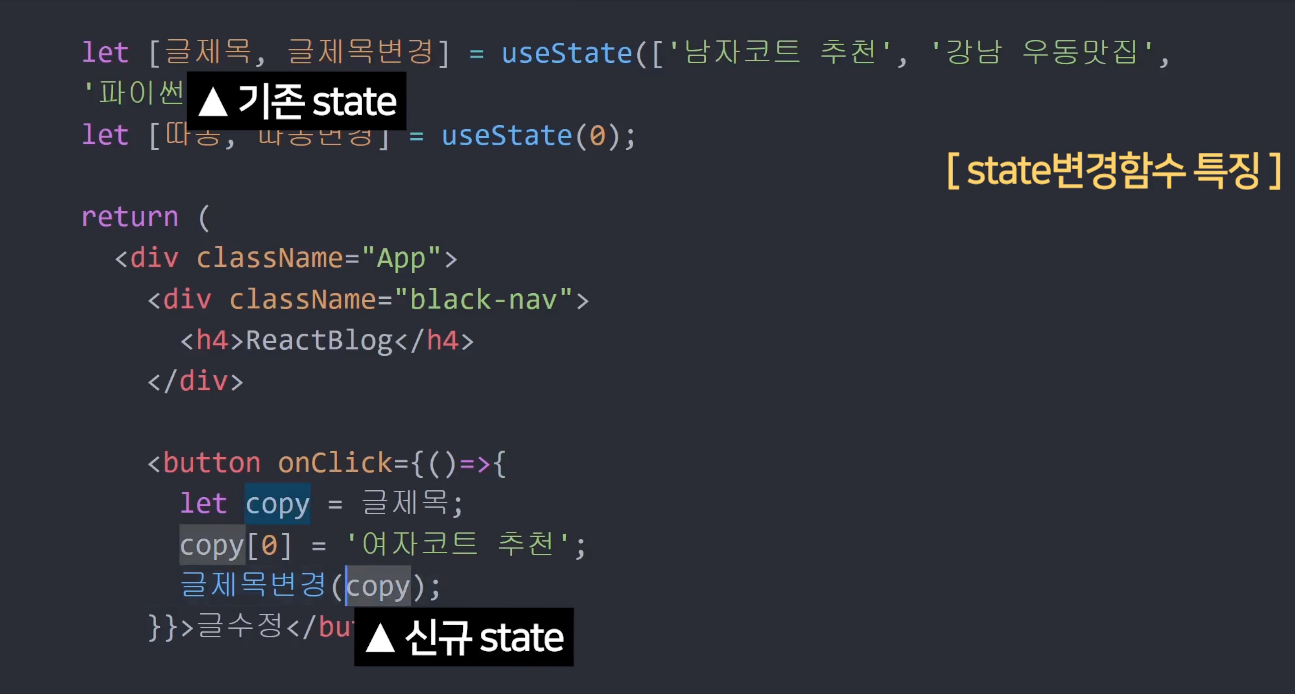
이런식으로 변경이 가능하지만 글수정 버튼을 눌러도 변경되지 않는다. 그 이유는 state변경함수 특징 때문이다. 밑에서 더 자세히 살펴보자.

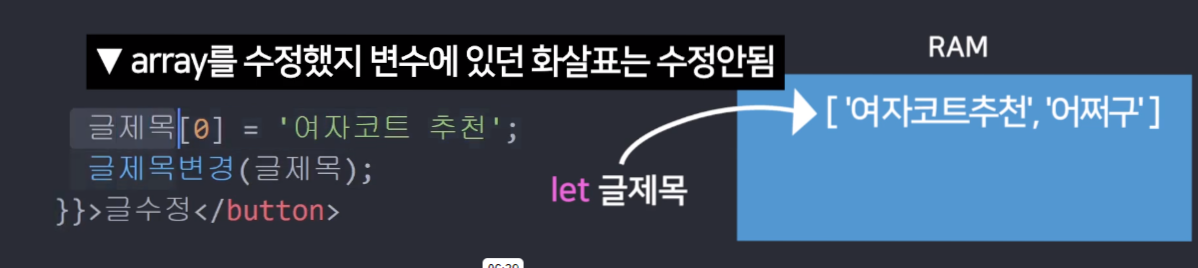
1. state변경함수 특징 기존의 state == 신규 state 주소값이 같으면 변경해주지 않는다. 자원 절약으로
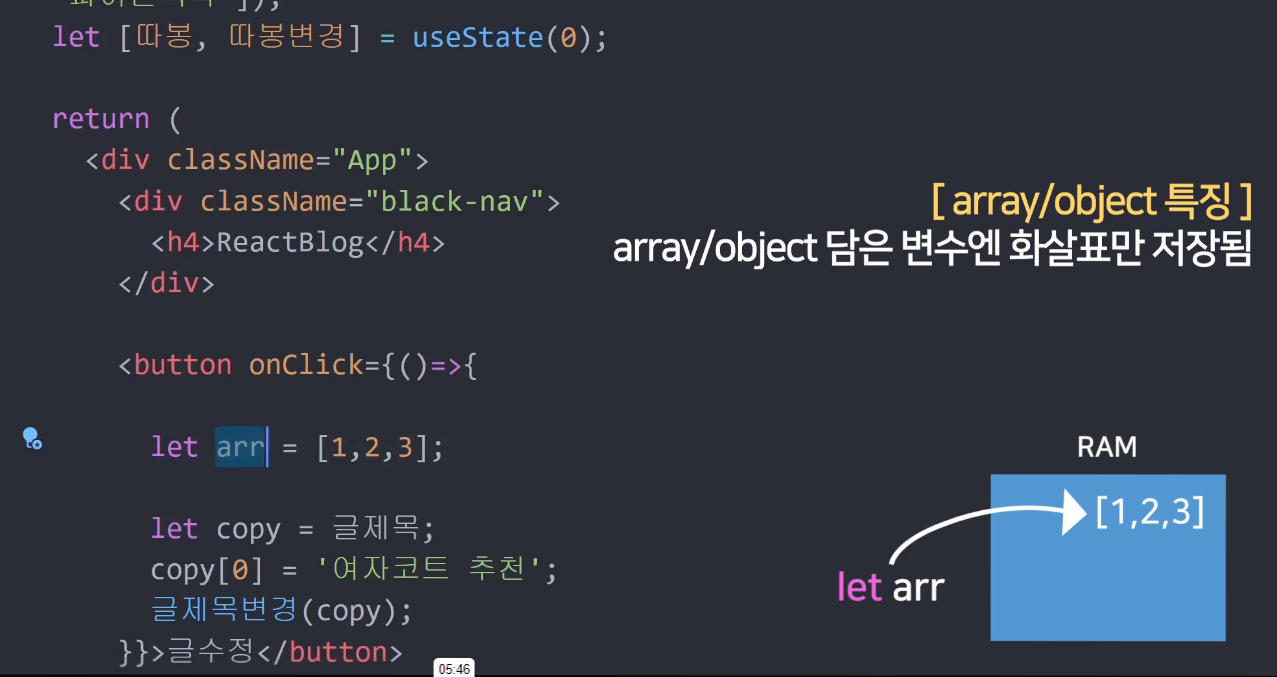
2. array/object 특징으로 주소값만 가지고 있기 때문에 array안에 내용만 수정했지 주소값은 수정이 안된다.



즉, 다시말해서 위의 let copy 이 상태는 변수를 저장하는것이 아닌 변수에 저장되어있던 주소값 밖에 없음. 그래서 이 주소값을 바꾸려면 ...을 통해 바꿀 수 있음.

이것이 shallow copy 이다.
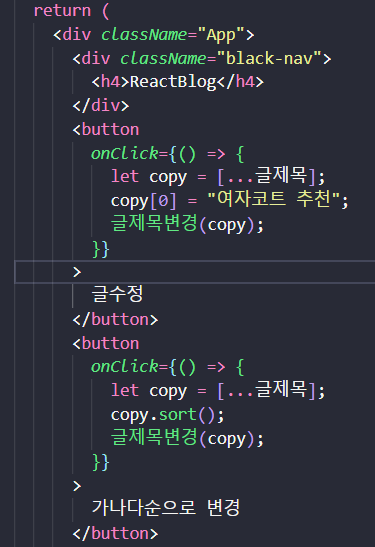
여기에 버튼을 하나 누르면 가나다 순으로 정렬이 되게 만들어보자.

이런식으로 copy.sort함수를 통해 가나다순으로 정렬 할 수 있다.
7. Component : 많은 div들을 한 단어로 줄이고 싶으면
오늘은 컴포넌트를 분리해보자.

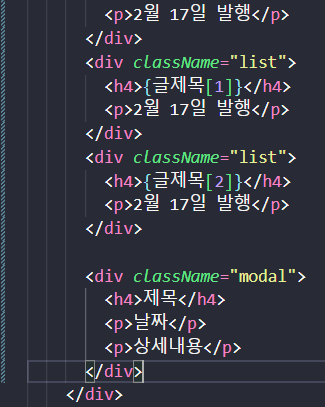
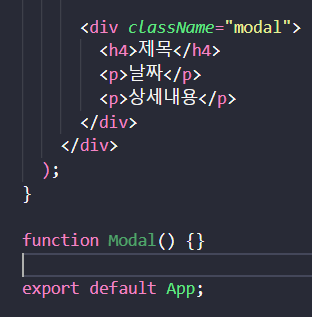
이런식으로 modal이라고 쓰여져 있는 부분을 컴포넌트를 분리해보자.
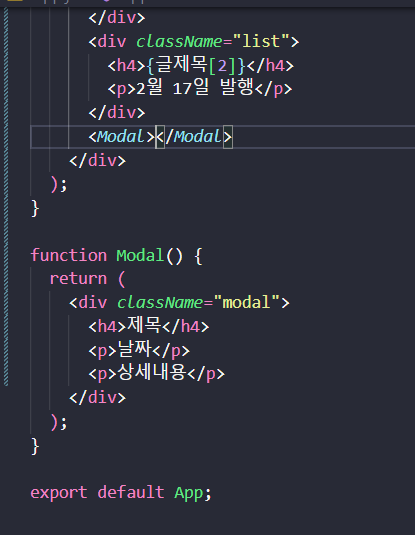
컴포넌트 만드는 법
- function 만들고
- return() 안에 html 담기
- <함수명></함수명> 쓰기

function을 만들때는 위의 function과 겹치지 않게 따로 만들어주고

이런식으로 return을 만들어서 안에 위에서 설정했던 div 태그들을 다 넣어주면 된다.


*const는 변하지 않는 값, let은 변해도 되는 값을 사용할 수 있다.
어떤걸 컴포넌트로 만들면 좋은가
- 반복적인 html 축약할 때
- 큰 페이지들
- 자주변경되는 것들
'코딩애플 > React' 카테고리의 다른 글
| [코딩애플] React 리액트 기초부터 쇼핑몰 프로젝트까지! (6/6) (0) | 2023.08.27 |
|---|---|
| [코딩애플] React 리액트 기초부터 쇼핑몰 프로젝트까지! (5/6) (0) | 2023.08.26 |
| [코딩애플] React 리액트 기초부터 쇼핑몰 프로젝트까지! (4/6) (0) | 2023.08.25 |
| [코딩애플] React 리액트 기초부터 쇼핑몰 프로젝트까지! (3/6) (0) | 2023.08.23 |
| [코딩애플] React 리액트 기초부터 쇼핑몰 프로젝트까지! (2/6) (0) | 2023.08.23 |

